Checkout: Справочник¶
Перенаправление клиентов к Checkout¶
Вы можете использовать как ссылку на оплату (в виде стандартной HTML-формы), так и платежный виджет (JS) для того, чтобы собрать и передать детали платежа и данные клиента в Checkout. Подробнее о методах интеграции читайте здесь.
Когда клиент выбирает оплату онлайн, ваш сайт должен отправить данные HTML-формы на {BASE COM API URL}/hpp/.
HTML-форма должна содержать обязательные скрытые поля, перечисленные в опциях настройки.
Вы также можете использовать более безопасный способ перенаправления пользователя — с предварительно созданным Payment Invoice ID (ID инвойса платежа). Детальное описание в разделе Безопасное перенаправление.
Как улучшить пользовательский опыт на вашем сайте
- Любые параметры, которые вы передаете через HTML-форму, такие как данные клиента (ФИО, email), должны иметь возможность для автозаполнения (или автозаполнения и скрытия), чтобы пользователю было легче заполнять форму.
- Воспользуйтесь возможностью кастомизировать вашу Checkout.
- Чтобы улучшить конверсию, PaymentsTrust рекомендует перенаправлять клиента к Checkout в том же окне браузера или встроить Checkout на страницу в iFrame.
Безопасное перенаправление¶
Используйте этот способ, чтобы быть уверенными, что детали платежа безопасно передаются между вашим сервером и PaymentsTrust.
Важно!
Мы рекомендуем использовать этот метод перенаправления клиентов к PaymentsTrust, потому что он не требует передачи параметров платежа в браузер пользователя. Это предотвращает возможность просмотреть или изменить какой-либо из параметров платежа.
Процесс перенаправления следующий:
- Ваш веб-сервер отправляет стандартный POST запрос с параметрами платежа, используя приватный API.
- Сервер PaymentsTrust создает инвойс (Payment Invoice) и возвращает стандартный HTTP(S) ответ.
- Ваш веб-сервер извлекает из ответа значение ID инвойса.
- Формируется ссылка для перенаправления вида:
{BASE COM API URL}/hpp/?cpi=<PAYMENT_INVOICE_ID>
<script src="https://unpkg.com/@paycore/merchant-widget-js@0.3.0/dist/merchantWidget.umd.js"></script>
<script>
window.widget.init({
cpi: "<PAYMENT_INVOICE_ID>",
});
</script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
Возможности настройки¶
То, какой выбран метод интеграции, определяет, какие вы задаете параметры Checkout.
Напомним общие требования
Интеграция Checkout будет успешна, если выдержаны следующие требования:
- Аккаунт активирован.
- На нём разрешено создание инвойсов платежа (payment invoices) через публичный API.
- В настройках задан и активирован хотя бы один тип валют.
Пожалуйста, свяжитесь с вашим аккаунт-менеджером, если не уверены, что все эти требования выполнены.
Стандарт кодирования текстовых полей запросов-ответов
Все текстовые поля используют стандарт UTF-8.
Параметры URL
Все параметры URL должны передаваться в полном виде, так например вместо www.google.co.uk следует использовать https://www.google.co.uk.
Используемые параметры¶
| Имя | Описание |
|---|---|
public_keyобязательный | stringКлюч доступа к открытому API, находится в Панели управления в разделе «Настройки» → «Интеграция». |
amountобязательный | floatСумма платежа. Example: 100.55. |
currencyобязательный | stringКод валюты платежа (трёхбуквенный ISO 4217 код) |
serviceобязательный в случае перенаправления клиента сразу к оплате выбранным платежным сервисом | stringКод сервиса. Например: payment_card_usd_hpp (вы можете просмотреть полный список доступных вам сервисов в панели управления или получить запросом к Приватному API. |
service_fieldsобязательный в случае если у выбранного сервиса есть обязательные параметры | array[string key:string value] Обязательные поля для выбранного сервиса. Например: [{'walletID': '12345678'}]. |
test_modeопциональный | booleanИндикатор тестовых транзакций, по умолчанию: false. Учитывайте, что в случае процессирования тестового платежа, вам необходимо заменить боевой (Live key) ключ — тестовым (Test key). |
descriptionопциональный | stringОписание транзакции |
reference_idобязательный | stringУникальный ID инвойса платежа в системе учёта продавца (если не задан, будет сгенерирован платформой). |
expires опциональный | intДата, до которой действителен инвойс, в формате UNIX таймстамп, UTC+0 |
metadata опциональный | array[string key:string value] Набор пар в виде "ключ-значение". Дополнительные данные для инвойса |
Данные клиентаcustomer[] | object |
customer[reference_id]обязательный если передается объект с данными клиента | stringУникальный ID клиента в системе учета продавца |
customer[email] опциональный | stringE-mail клиента |
customer[phone] опциональный | stringНомер телефона клиента (только цифры). |
customer[name] опциональный | stringФИО клиента |
customer[metadata] опциональный | array[string key] Метаданные клиента |
Адрес клиентаcustomer[address] | object |
customer[address][country]опциональный | stringКод страны в формате ISO alpha2. |
customer[address][region]опциональный | stringРегион. |
customer[address][city]опциональный | stringГород |
customer[address][full_address]опциональный | stringПолный адрес. |
customer[address][post_code]опциональный | stringПочтовый код. |
customer[address][street]опциональный | stringУлица |
Пример платежа с базовыми данными и данными клиента
<script
src="https://unpkg.com/@paycore/merchant-widget-js@0.3.0/dist/merchantWidget.umd.js">
</script>
<div id="merchant-widget-mount-point"></div>
<script>
window.widget.init({
public_key: "your_public_key",
baseUrl: "{BASE COM API URL}/hpp",
flow: "iframe",
selector: "merchant-widget-mount-point",
amount: 10,
currency: "USD",
language: "en",
description: "Simple description of your payment operation.",
reference_id: "",
expires: 1652479200,
cpi: "",
service: "payment_card_usd_hpp",
metadata: {
key: "value"
},
customer: {
reference_id: "5ae4002f-5332-4a0f-b951-da4b9a1c46c4",
email: "email@customer.com",
phone: "123456789000000",
metadata: {
key: "value",
key1: "value1"
},
address: {
country: "GB",
region: "London City",
city: "London",
street: "Oxford Street",
full_address: "Postal Address",
post_code: "SW1A2AA"
},
name: "New Customer"
}
});
</script>
<form action="{BASE COM API URL}/hpp/" method="GET">
<input type="hidden" name="public_key" value="your_public_key"/>
<input type="hidden" name="reference_id" value="Test_order_01_1"/>
<input type="hidden" name="currency" value="USD"/>
<input type="hidden" name="service" value="payment_card_usd_hpp"/>
<input type="hidden" name="amount" value="10.00"/>
<input type="hidden" name="description" value="Some info about order"/>
<input type="hidden" name="expires" value="1602414000" />
<input type="hidden" name="customer[reference_id]" value="test12345"/>
<input type="hidden" name="customer[name]" value="Test Customer"/>
<input type="hidden" name="customer[address][full_address]" value="Test Address"/>
<input type="hidden" name="customer[address][country]" value="UK"/>
<input type="hidden" name="customer[metadata][key1]" value="value1" />
<input type="hidden" name="customer[metadata][key1]" value="value2" />
<input type="submit" value="PAY"/>
</form>
Доступные валюты
Вы можете создавать инвойсы платежей только в тех валютах, которые доступны в вашем аккаунте. Пожалуйста, свяжитесь с администратором, если вам требуются дополнительные валюты для обработки платежей.
Тестовый режим
Если вы хотите протестировать обработку платежа, замените «боевой» (Public Live Key) тестовым ключом доступа (Public Test Key).
Идемпотентность
Идемпотентность методов обработки предотвращает обработку дублирующихся запросов, благодаря использованию уникального значения для ключа reference_id.
Каждый reference_id должен быть уникальным идентификатором (уникальным — в рамках конкретного коммерческого аккаунта), и вы можете настроить генерацию собственных ключей, чтобы быть уверенными, что они не повторяются, но и не генерируются в хаотичном порядке.
UUID — это большие (128-битные) числа. Чтобы избежать "случайного" создания одинаковых ключей, мы рекомендуем использовать генератор UUID для ваших reference_id. Это особенно важно, когда reference_id генерируются для разных инвойсов платежей одновременно.
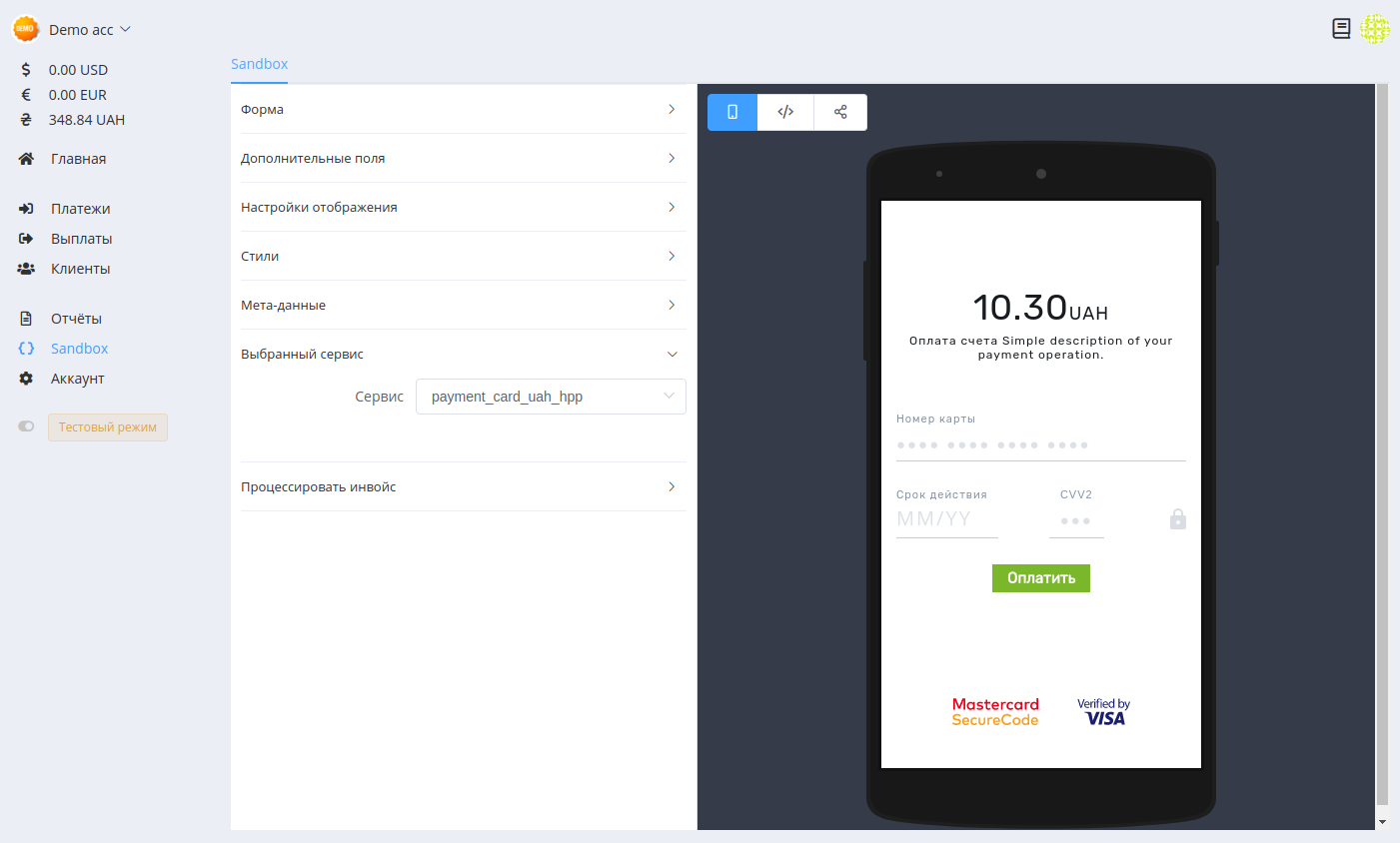
Попробуйте настроить Checkout в "песочнице"
Вы можете предварительно настроить все эти параметры Checkout и проверить отображение в "песочнице" .
Аналогично вы сможете настроить платежную ссылку или сниппет кода для выполнения на странице сайта.

Пропуск страницы статуса¶
После завершения оплаты Checkout отображает страницу статуса платежа или же сразу перенаправляет пользователя на Return URL. Вы можете управлять этой опцией в настройках аккаунта.
URL для возвращения¶
Задайте URL для возвращения (return_url), чтобы ваши клиенты возвращались на ваш сайт после завершения процесса оплаты.
Если return_url не задан, пользователи будут по умолчанию перенаправлены на одну из стандартных страниц. По вашему запросу, PaymentsTrust настраивает для вас ссылку для автовозвращения в вашем аккаунте, но вы также можете передавать значения return_url, изменяя этот параметр для определенного инвойса.
Например, вы можете настроить перенаправления плательщика в индивидуальном порядке, в зависимости от ID сессии или других настроек транзакции, которые можно указать в URL. Чтобы задать URL для возвращения в таком случае, включите return_url в параметры запроса при испольвозании Приватного API.
Warning
Return URL (return_url) и Callback Url (callback_url) нельзя переопределить в Публичном API (согласно требованиям безопасности). Вы можете указать эти параметры в настройках аккаунта .
Локализация¶
По умолчанию, Checkout использует язык браузера клиента, но вы также можете установить отображение страницы на определенном языке используя опциональный атрибут locale ( string, ISO 639-1 код, допустимые значения: en, uk, ru).
Пример: Платеж с предустановленным языком для Checkout
<script src="https://unpkg.com/@paycore/merchant-widget-js@0.3.0/dist/merchantWidget.umd.js"></script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
<script>
window.widget.init({
public_key: "your_public_key", // replace the value with YOUR commerce public key
baseUrl: "{BASE COM API URL}/hpp/",
flow: "iframe",
selector: "merchant-widget-mount-point",
locale: "uk",
amount: 100.00,
currency: "USD",
description: "Some goods"
});
</script>
Кастомизация¶
Одна из наших любимых настроек Checkout — настройка внешнего вида.
Отображение¶
Задается в объекте display со следующими ключами:
| Ключ | Тип | Описание |
|---|---|---|
hide_header | bool | Флаг "Скрыть хедер", по умолчанию: false |
hide_footer | bool | Флаг "Скрыть футер", по умолчанию: false |
hide_progress_bar | bool | Флаг "Скрыть индикатор процесса (шаги выполнения)", по умолчанию: false |
hide_method_filter | bool | Флаг "Скрыть категории для методов", по умолчанию: false |
hide_lifetime_counter | bool | Флаг "Скрыть таймер обратного отсчета", по умолчанию: false |
Фильтрация платежных методов¶
Для некоторых платежей вы можете разрешить фильтрацию методов оплаты или обойти первый шаг с выбором метода на Checkout.
Задается в объекте display со следующими ключами:
| Ключ | Тип | Описание |
|---|---|---|
show_methods | array[method_codes] | Флаг "Отобразить определенные методы оплаты" |
hide_methods | array[method_codes] | Флаг "Скрыть определенные методы оплаты" |
Дополнительная настройка платежных сервисов
Все платежные сервисы можно настроить в настройках аккаунта : Настройки → Платежные методы.
Стиль¶
Вы можете настроить внешний вид Checkout, чтобы страница соответствовала стилистике вашего бренда. Переопределить стиль, можно задав ключи свойств внутри объекта style.
| Ключ | Описание |
|---|---|
pay_button_label | Надпись на кнопке "Оплатить" на всех поддерживаемых языках. Варианты: pay, subscribe, donate |
show_method_logo | Отображать иконку или лого на блоке-превью платежного метода |
theme | Предустановленные темы, включающие в себя сразу несколько параметров: макет, цветовая схема, шрифт. Варианты: light, dark |
success_color | Цветовая схема (базовый цвет) для сообщений об успешной оплате |
warning_color | Цветовая схема (базовый цвет) для сообщений с предупреждениями |
danger_color | Цветовая схема (базовый цвет) для сообщений об опасности дальнейших изменений |
info_color | Цветовая схема (базовый цвет) для информационных сообщений |
primary_color | Базовый цвет |
primary_variant | Вариативный цвет, который будет сочетаться с primary_color. Если базовый цвет — тёмный, вариативный будет на несколько тонов светлее. Используется в наиболее важных UI-компонентах (переходах, кнопках) |
primary_text_color | Базовый цвет текста |
primary_background_color | Базовый цвет фона |
on_primary_color | Наиболее подходящий цвет для элементов, сочетающийся с цветом фона. Может базироваться на primary_background_color |
secondary_color | Вспомогательный цвет |
secondary_variant | Вариативный цвет, который будет сочетаться с secondary_color. Если базовый цвет — тёмный, вариативный будет светлее. Используется во второстепенных UI-компонентах (переходах, кнопках) |
secondary_text_color | Вспомогательный цвет текста, используемый преимущественно во второстепенных UI компонентов |
secondary_background_color | Второстепенный цвет фона (для превью платежных методов) |
on_secondary_color | Наиболее подходящий цвет для элементов, сочетающийся со второстепенным цветом фона. Может базироваться на secondary_background_color |
Пример: Замена надписи на кнопке
window.widget.init ({
public_key: "your_public_key",
amount: "100.00",
currency: "USD",
style: {
pay_button_label: "Оплатить заказ"
},
});
Метаданные¶
В примере выше мы предлагали вам передавать уникальный reference_id вместе с остальными данными о платеже. Так связывается платеж и Callbacks по нему, передаваемые PaymentsTrust, и можно отслеживать изменения статуса платежа и соотносить с заказом во внутренней системе продавца (мы использовали этот подход в примере как оптимальный).
Однако, в качестве альтернативы, вы можете задать уникальный идентификатор для заказа в виде order_id и передавать PaymentsTrust API внутри metadata. Те же метаданные будут возвращены в metadata Callbacks, и система соотнесёт платёж и заказ.
Таким образом, если вы хотите хранить и обрабатывать дополнительные данные о платеже, используйте metadata. К примеру, если поставщику услуг передачи данных требуется указывать дополнительные опции к конкретным тарифным планам, например, "Ограничения использования", "Скорость в заданных пределах", их можно отправлять в метаданных.
Платеж с заданными метаданными (по примеру выше)
<script src="https://unpkg.com/@paycore/merchant-widget-js@0.3.0/dist/merchantWidget.umd.js"></script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
<script>
window.widget.init({
public_key: "your_public_key",
baseUrl: "{BASE COM API URL}/hpp/",
flow: "iframe",
selector: "merchant-widget-mount-point",
reference_id: "<your_unique_reference_id>",
amount: 100.00,
currency: "USD",
description: "Some goods",
metadata: {
"usage-limit": "5GB",
"speed-within-quota": "2MBbps",
"post-usage-quota": "512kbps"
}
});
</script>
<form action="{BASE COM API URL}/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="<your_unique_reference_id>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="metadata[usage-limit]" value="5GB" />
<input type="hidden" name="metadata[speed-within-quota]" value="2MBbps" />
<input type="hidden" name="metadata[post-usage-quota]" value="512kbps" />
<input type="submit" value="Pay" />
</form>
Учитывайте, что:
- Метаданные видны только вам, а не клиентам.
- Метаданные не используются для фильтрации в панели управления и не передаются в экспортах.
Ограничения безопасности и кроссбраузерности
Использование iFrame удобно, но может привести к определенным проблемам с безопасностью и кроссбраузерностью.
Выбирая этот метод, учитывайте:
-
Часть платежных методов, таких как iDEAL, запрещают отображение своих внутренних страниц в iFrame, и оплата с их помощью становится невозможна. Другие методы могут потребовать больше пространства при встраивании, чем выделено для вашего iFrame на странице. Вы также должны подготовиться к возможным различиям в получении Callbacks от разных платежных методов, учитывая, что моменту полного завершения процесса оплаты, клиент может уже закрыть страницу с iFrame.
-
Другая проблема, с которой вы можете столкнуться, — политика обработки данных в cookie-файлах. Checkout использует cookie для обработки данных. Использование iFrame означает, что браузер может налагать внешние ограничения на обработку cookie-файлов в iFrame. Несмотря на то, что существуют методы обхода запретов, позволяющие браузеру принимать файлы cookie с настройками по умолчанию, клиент может включить больше ограничений в отношении cookie. Самые распространенные проблемы возникают с браузерами Apple Safari и Google Chrome: по умолчанию они требуют загрузки инициированной пользователем страницы внутри iFrame. Значит, сперва iFrame должен загрузить страницу с родительского домена, а затем уже пользователь должен кликнуть по кнопке и перейти к Checkout.
Таким образом, PaymentsTrust не может гарантировать, что все платежные методы будут корректно работать внутри iFrame и что поведение внутренних страниц оплаты для выбранных методов будет точно таким же, как в полноэкранной версии. Более того, может отличаться процесс обработки транзакций в тестовом и "боевом" окружении.
Требуется дополнительная помощь с настройками?
Спасибо, что используете продукты PaymentsTrust! Если вам требуется дополнительный совет или помощь, чтобы разобраться в настройках Checkout, свяжитесь, пожалуйста, с нашей службой поддержки .